Selenium 是目前使用最广泛的Web应用程序自动化测试的开源框架。由Selenium编写的测试脚本可以直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Edge,Mozilla Firefox,Safari,Google Chrome,Opera 等。
使用Selenium构建自动化测试框架的最大好处是:
- 完全开源、免费
- 可以使用您喜欢的编程语言进行框架、脚本的研发,支持: Java、Python、Ruby、 Node JS、PHP、Perl、C#等主流语言
- 可以很便捷的与单元测试测试框架集成,管理测试脚本、测试套件,生成测试报告
Selenium 4.0 Alpha版于发布于2019年4月28日。笔者已经更新了Selenium 4.0 Alpha版本,如果您想了解新版本更新了哪些新特性和功能,以及它将如何影响和改善您的日常工作,请继续阅读。
Selenium 4 承诺的新特性
Selenium IDE
Selenium的录制和回放工具 – Selenium IDE重新改版。之前的版本只能在Chrome浏览器中使用,新版本的插件,允许您在任何浏览器上运行Selenium。另外,用户现在可以定义自己的定位策略,而不需要重构工程来完成定制化。
- 同时还提供一个全新的CLI(命令行)运行程序,基于Node JS开发
- 现在可以并行执行测试用例,并提供更多运行信息
- 新版本IDE运行程序完全基于WebDriver
WebDriver API 成为 W3C 标准
这里就不过度阐述什么是WebDriver了,如果您是一名自动化测试相关人员,您应该已经知道WebDriver的使用不局限于Selenium,它也广泛应用于Appium、 iOS驱动程序、甚至桌面应用程序中。
因此,最新版本的Selenium完全遵循W3C标准,这将使得Selenium与多个平台的WebDriver实现兼容。
改良 Selenium Grid
如果您之前使用过Selenium Grid,那么您一定对节点配置时出现的问题记忆深刻。Selenium Grid新版本使您不必担心安装配置方面的问题。Selenium Grid的两个基础组件:
- Node:执行测试用例的测试机器
- Hub:用于控制其它所有执行机器的控制器
之前的版本,测试人员在连接Hub和Node时会遇到很多问题。但是在新版本中,当您启动Selenium Grid时,它将同时充当Hub和Node角色,使得连接过程变得容易得多。
更详细的信息
Selenium 4中的另一个重要更新是关于日志记录、调试、监控、hooks等。随着改进的分析功能,将会提供给测试人员更多更有用的信息,用于分析、解决产品中的问题。
更完善的文档
文档对于任何项目的成功都非常重要。自从Selenium 2发布以来,很多文档已经多年没有更新。任何想学习Selenium的人都只能依赖于旧的教程,但是其中许多特性在版本3中就已经发生了变化。Selenium 4 – SeleniumHQ承诺将提供更新的文档。
Selenium 4部分新特性演示
安装新版本
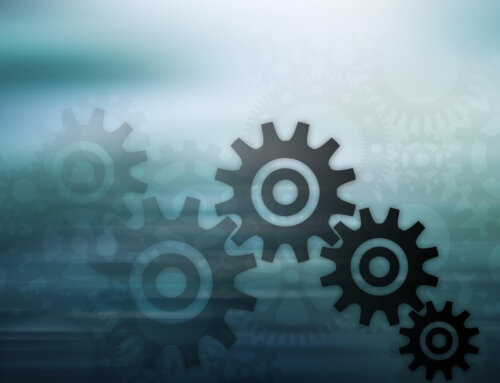
尽管Selenium 4 没有官方发布,您可以通过 Maven Repository 获取最新版。

添加 Maven Dependency
为WebElement截图
WebElement对象将有一个名为getScreenshotAs的新方法,它允许您为特定的WebElement对象拍照截图。
打开新标签页
现在您可以在浏览器上打开一个空白窗口或标签页,并切换到新窗口进行操作。
获取WebElement对象的位置和尺寸
在Selenium之前的版本中,有一个访问WebElement维度的方法。现在,取而代之使用矩形对象,通过使用此矩形属性,可以访问WebElement的位置和尺寸。
相对定位器
Selenium 4加入了相对定位器(Relative Locators)。添加此功能是为了帮助您定位在元素附近的元素。提供的定位方式有:
- above(): 检索并定位显示在某元素的上方的元素
- below(): 检索并定位显示在某元素的下方的元素
- toLeftOf(): 检索并定位显示在某元素的左边的元素
- toRightOf(): 检索并定位显示在某元素的右边的元素
- near(): 检索并定位距离某元素50 像素的元素,您也可以自己定义距离大小
例如图中的产品,我们将会使用相对定位器,定位图中的博客。

页面DOM布局如下:

WebDriver – findElement()方法可以接受withTagName()方法,该方法返回一个RelativeLocator.RelativeBy对象,之后您就可以使用上面提到的定位器,去定位元素附近的元素,并加以操作。
Selenium Grid
从现在起,当您执行selenium standalone.jar文件时,它会自动检测您的系统中有哪些浏览器的驱动程序。所以在启动Server之前,请将您需要的驱动程序文件配置到系统PATH中。
启动Selenium Grid
启动成功后,您将会看到如下日志:
打开浏览器,跳转到 http://localhost:4444/status ,您将看到当前系统注册的所有驱动程序实例,证明Selenium Grid已启动成功。
运行测试
完成 Selenium 脚本以后,您只需要将 RemoveWebDriver 指向 http://localhost:4444 而不再是 http://localhost:4444/wd/hub。
脚本执行之后,跳转到 http://localhost:4444/status,您将能够看到 Session 的详细信息。
Chrome Dev Tools
Chrome DevTools是一组直接内置于Chrome浏览器中的Web开发工具。DevTools可以帮助您快速编辑页面和诊断问题。
模拟网络类型
通过修改下载/上传吞吐量和连接类型,您可以模拟不同的网络类型进行测试。
修改UserAgent
User-Agent请求头包含一个特征字符串,允许网络协议标识请求软件的应用程序类型、操作系统、软件供应商或软件版本。
可以通过setUserAgentOverride方法对User-Agent进行修改,以此可以模拟使用手机浏览器测试应用程序等场景。
加载不安全的网站
有时,网站会有SSL证书问题,您需要点击继续访问网站。ChromeDevTools同样支持您轻松接受该警告。
写在最后
带大家了解了Selenium 4的新特性,请记住,目前只是Selenium 4的Alpha版本,很多功能仍处于测试、开发阶段,尚存在一些不稳定性。
如果您想亲身体验新特性,可以按照上面给出的例子进行实践。如果您想在项目中使用这些新特性,建议还是等待一段时间,直到Selenium 4的稳定版发布,再进行使用。