为什么要做前端性能测试?
当我们谈到性能测试时,绝大多数情况下我们想到的是服务器端压力测试和负载测试,这些是比较常见的度量后端系统表现的手段。十几年前网站大多是静态的,几乎所有的用户请求响应、处理都是在服务器端完成的。但是现在的浏览器应用程序使用了大量的JavaScript框架,比如:React,AngularJS进行前端开发。这些功能丰富的前端框架给产品性能质量的度量,添加了额外需要关注的度量层。
浏览器应用程序的性能可以在两个级别上得到提高:
-
- 后端/服务器端
通常情况下,我们更关注服务器端的瓶颈,因为出现问题时会使应用程序变得毫无价值,连最基础的功能都不能提供。
-
- 前端/客户端
客户端的性能问题也逐渐被越来越多的团队关注,因为客户端的表现,直接会对用户体验造成巨大影响。
研究表明:用户请求网站最终的响应时间,80%的时间花费在前端,只有20%花费在后端。因此,对应用程序前端性能的度量变得至关重要。
这篇文章我将深入讨论如何衡量浏览器应用前端的性能。
有哪些衡量指标?
与后端性能测试不同,后端性能测试是从多用户的角度来测量资源并发使用的情况。前端性能测试是从单个用户的角度来评判加载页面的速度。在深入研究如何实施之前,让我们先来看看衡量产品前端性能的指标有哪些。
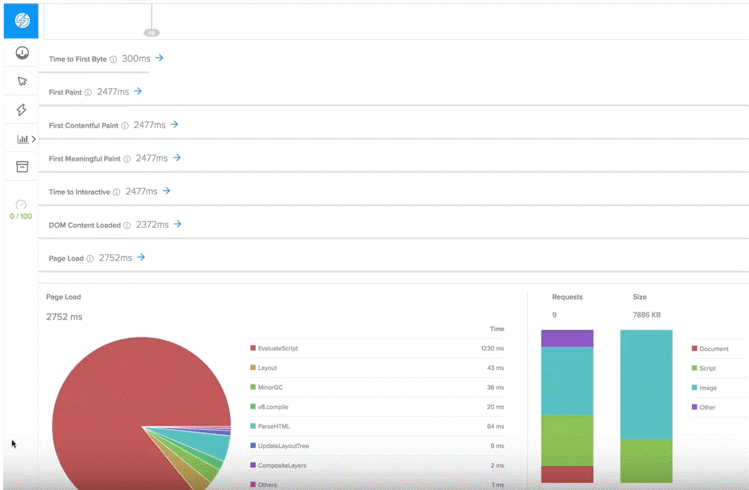
- 页面加载时间(Page Load Time)– 页面何时完全加载(浏览器何时正式调用onLoad事件)
- 速度指数(Speed Index)– Google定义的页面的视觉完整性指标。
- 首字节时间(Time to First Byte)– 从服务器反馈,客户端接收响应收到第一个字节所需的时间。
- 首次渲染时间(Time to First Paint)– 在屏幕中绘制第一个像素点的时间,在First Paint之前是白屏,在这个时间点之后用户就能看到(部分)页面内容。此度量不包括默认的背景绘制时间,但包含任意用户定义的背景绘制。
- 首次有效渲染时间(Time to First Meaningful Paint)– 是当页面的主要内容出现在屏幕上花的时间,这将是我们对于用户感受到的加载体验的主要度量标准。
- 首次可交互时间(Time to Interactive)– 从页面跳转开始到页面布局稳定、文字可见以及页面可以正常交互的时间。(如果至少50毫秒内没有任何阻塞任务,则认为页面稳定)
- 首次CPU空闲时间(Time to First CPU Idle)– CPU处理所有页面信息所需花费的时间。

* 上图是使用SauceLabs进行应用前端性能测试的数据报告。
如何自动获浏览器前端性能数据?
使用Selenium编写页面操作
与后端性能测试一样,后端性能测试我们需要通过API的调用定义用户行为,然后设置多线程回放API。对于前端性能测试,我们也同样需要回放用户的行为,不同的是我们需要模拟浏览器中的操作。
Selenium绝对是目前最适合的方法,Selenium是使用最广泛的开源浏览器应用的自动化测试框架。
首先让我们初始化Selenium工程:
定义需要被测量的产品功能,并用Selenium实现对应自动化测试脚本:
现在让我们来测量前端性能数据。
添加Browser Mob Proxy获取请求及性能信息
BrowserMob proxy 是一个开源工具,支持监视和操作来自浏览器应用程序的网络流量。Proxy服务器可以通过REST接口调用,或通过Java面向对象的方式在代码逻辑中进行控制。工具可以捕获网络流量,并以HAR的格式输出性能数据。
在Selenium项目中嵌入的BrowserMobProxyServer:
在需要测量的步骤之前设置新的记录器:
在xUnit框架的tear-down 步骤中关闭BrowserMobProxyServer:
生成性能测试报告
HAR数据是一种用于导出HTTP跟踪信息的开放格式(HTTP Archive)。HAR格式是JSON格式,其中包含了以下信息:
-
- • DNS加载时间
- • 每个请求的时间(Page Load Time)
- • 连接到服务器的时间
- • 从服务器到浏览器(Time to First Byte)
- • 请求是否堵塞
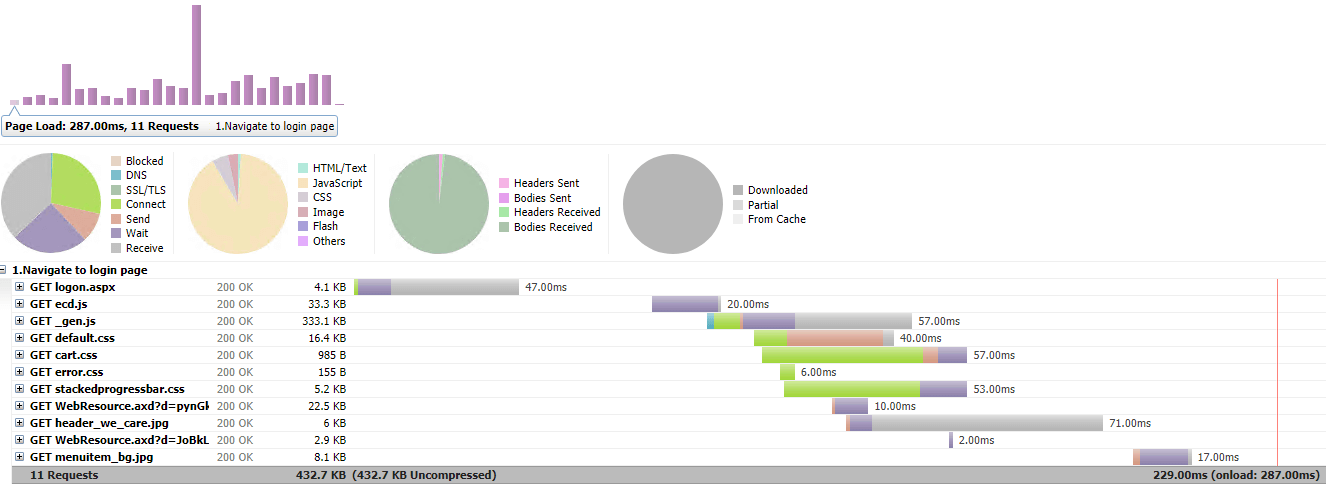
一旦执行脚本,Chrome浏览器将被打开,所有的用户操作将被模拟并记录请求,生成HAR文件。你可以通过以下方式查看HAR文件信息的内容并加以展示:
- • 浏览器开发者工具(F12)
- • HAR viewer – 是一个开源应用,可以展示如下图信息

如果想了解更多关于前端新能测试的信息,请联系迪原?