在上一篇文章中,我们介绍了什么是Puppeter,如何安装以及其基本用法。接下来,我们将深入探讨并比较Puppeter与Selenium的利弊、其主要区别,以及它们如何最大限度地提高自动化测试的效率和可靠性。
Selenium
Selenium是目前使用最广泛的Web应用程序自动化测试的开源框架。由Selenium编写的测试脚本可以直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Edge,Mozilla Firefox,Safari,Google Chrome,Opera 等。
使用Selenium构建自动化测试框架的最大好处是:
- 使用Selenium Grid可以并行运行测试
- 多语言支持
- Selenium和Appium提供移动自动化
- 跨浏览器自动化支持
- 拥有庞大的社区支持
Puppeteer
Puppeteer是一个Node.js库,它提供了高级API通过DevTools协议控制Chrome或Chromium。默认情况下,它是通过无头浏览器运行,但可以配置为有头浏览器模式运行。
Puppeteer主要功能如下:
- Puppeteer提供了更多的对于Chrome浏览器的控制能力
- Puppeteer的无头模式运行效率快
- 可以实现web爬虫
- 可以实现Web也面截图并导出PDF
- 可以实现Web页面性能抓取、分析
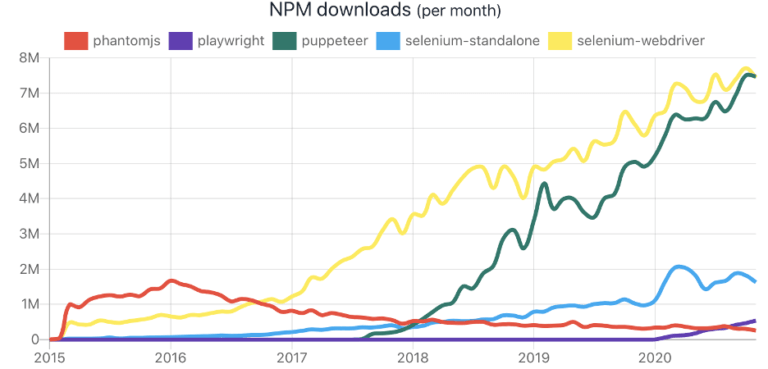
Selenium和Puppeteer市场趋势
自2018年Puppeteer首次发版以来,Puppeter已经迅速崛起,成为与Selenium比肩的两大最流行和最普遍的自动化框架之一。

Puppeteer vs. Selenium
| 功能对比 | Puppeteer | Selenium |
|---|---|---|
| 编程语言支持 | Node.js | Java, Python, Node.js, C#… |
| 浏览器支持 | Chrome | Chrome, Mozilla, Safari, IE, Opera |
| 执行效率 | 快 | 相对较慢 |
| 跨浏览器支持 | 不支持 | 支持 |
| 截图 | 页面截图和PDF导出 | 页面截图 |
| 测试平台支持 | 浏览器 | 浏览器和移动设备 |
从以上比较中可以明显看出:
- 当我们需要对web应用程序进行单元级测试时、并需要快速灵活的解决方案时,Puppeteer将是最佳选择
- 当我们需要对web和移动应用程序进行测试、并关注跨平台测试效果时,Selenium将是更好的选择
如何选择?
我们已经了解了Selenium和Puppeter提供的功能,现在是时候讨论如何对两者进行选取了。
如果你需要实施持续集成、持续测试、多浏览器、多平台支持的自动化测试,那么Selenium非常适合您,因为它提供了CI/CD支持,以及广泛的编程语言支持。
如果你不关注跨浏览器的兼容性测试,并且希望通过Chrome工具探索更可控的测试自动化测试和更多的灵活性,那么Puppeteer将会是最佳选择。