In previous article, we discussed what is Puppeteer, installed required dependencies and basic method usages via code examples. Here, we’ll dive even deeper into Puppeteer, and compare Selenium vs. Puppeteer.
Selenium is by far the most commonly used functional test automation tool. This article will evaluate both the pros and cons of Selenium and Puppeteer so we can decide which one is better under the given circumstances.
We will be looking at the major differences between Selenium vs. Puppeteer, and how they can maximize the efficiency and reliability of our automation testing.
What is Selenium?
Selenium is the most widely supported tool in the web automation industry. Primarily, it is for automating web applications for testing purposes but is certainly not limited to just that. It supports numerous features that are helpful for automation testing:
- Selenium Grid offers parallelism.
- Multi-language support.
- Selenium with Appium offers mobile automation.
- Cross-browser automation support.
- Has huge community support along with a large library and extensions.
What is Puppeteer?
Puppeteer is a Node.js library that provides a high-level API to control Chrome or Chromium over the DevTools Protocol. It runs headless by default but can be configured to run non-headless.
The most salient features supported by Puppeteer are as follows:
- Puppeteer offers more control over Chrome
- Puppeteer’s default headless mode is extremely fast
- Enables web scraping
- Takes screenshots and PDFs of pages for UI testing
- Measures Rendering and Load times by Chrome Performance Analysis tool
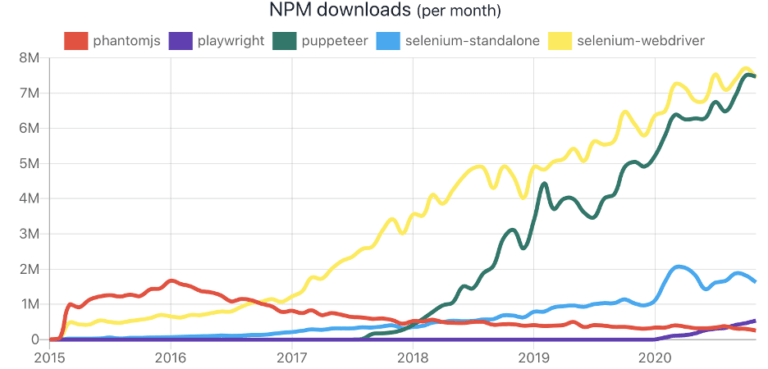
Market Trends on Selenium and Puppeteer
Since the first release of V1 in January 2018, Puppeteer has risen rapidly to become one of the two most popular and ubiquitous automation frameworks.

Puppeteer vs. Selenium: Core Differences
| Features | Puppeteer | Selenium |
|---|---|---|
| Programming Language Support | Supports only Node.js | Java, Python, Node.js, C#, etc. |
| Browser Support | Chrome only | Chrome, Mozilla, Safari, IE, Opera |
| Execution Speed | Faster but only with Chrome | Relatively Slower |
| Cross Platform Support | No | Yes |
| Screenshots | Both Image and PDF support | Image support only |
| Testing Platform Support | Web | Web and Mobile with Appium |
It is pretty obvious from the above comparison that:
- Puppeteer will the best choice when we have to perform unit level testing for any web application and a fast & flexible solution is required.
- Selenium will be the better choice for the cases where we have a web and mobile application and cross-platform support is number one requirement.
Selenium or Puppeteer: Which is the preferred one?
We have looked at the features offered above by Selenium and Puppeteer, and now its time to decide which tool to use when researching for the best automation tool.
Selenium is for you if you are looking to integrate your test automation framework for your web applications as it offers a CI/CD support, plus a wide programming language support.
Puppeteer is perfect for you if you are not looking for cross-browser automation, and targeting to explore a more controlled environment for your test automation and greater flexibility with chrome tools as well.
Please let us know what is your preferred solution.